
安装模块
在hexo的根目录打开命令提示符窗口执行以下命令
1 | npm install --save hexo-helper-live2d |

安装模型
在hexo的根目录打开命令提示符窗口执行以下命令
1 | npm install live2d-widget-model-插件名 |
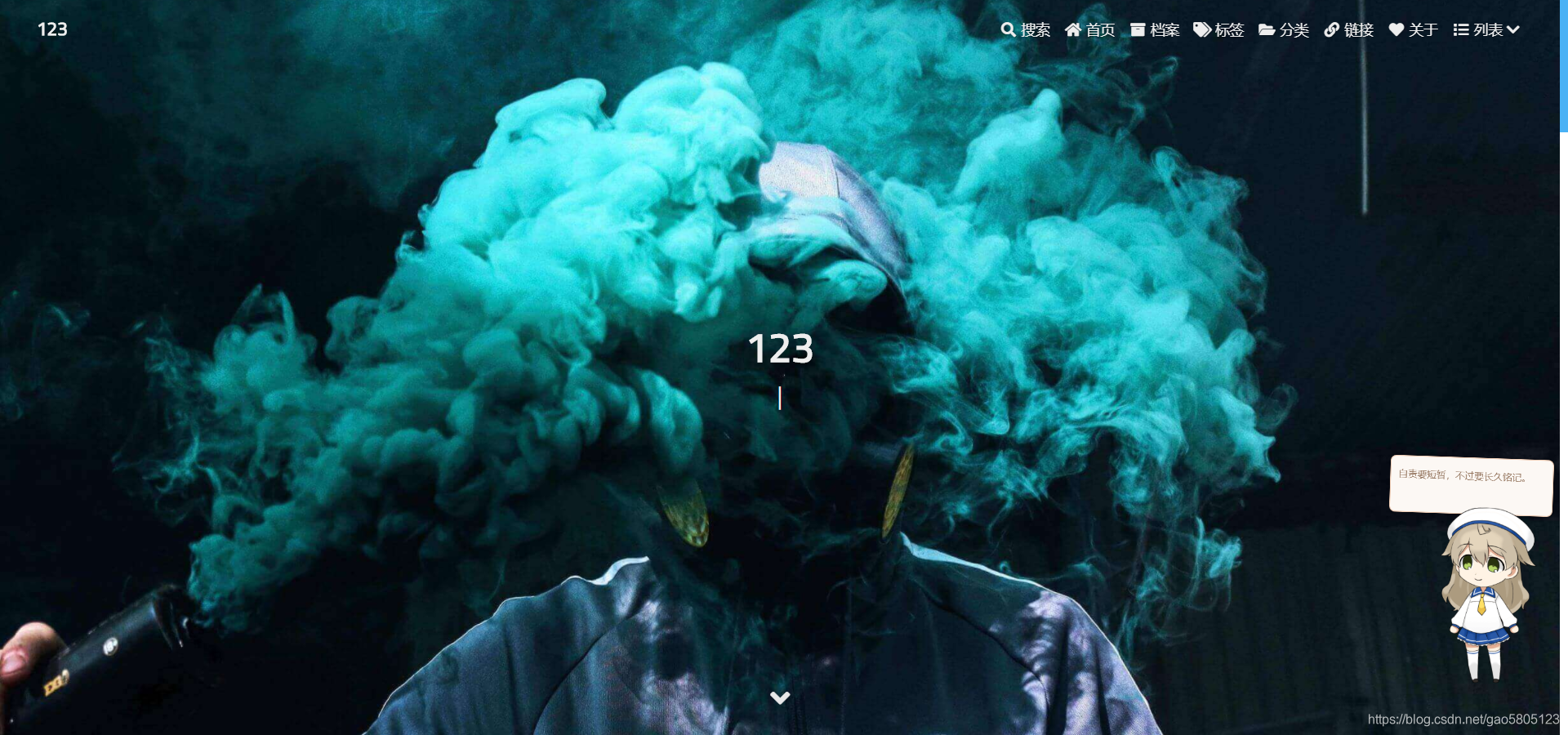
安装示例


配置相关信息
打开hexo博客根目录下的_config.yml,将以下配置复制到文件中,
仅将model下的use修改为要使用的动态人物模型名称即可
1 | live2d: |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 123!