异常说明
1 | 前端页面选择的时间为: 2020-07-28 00:00:00 |
解决方法
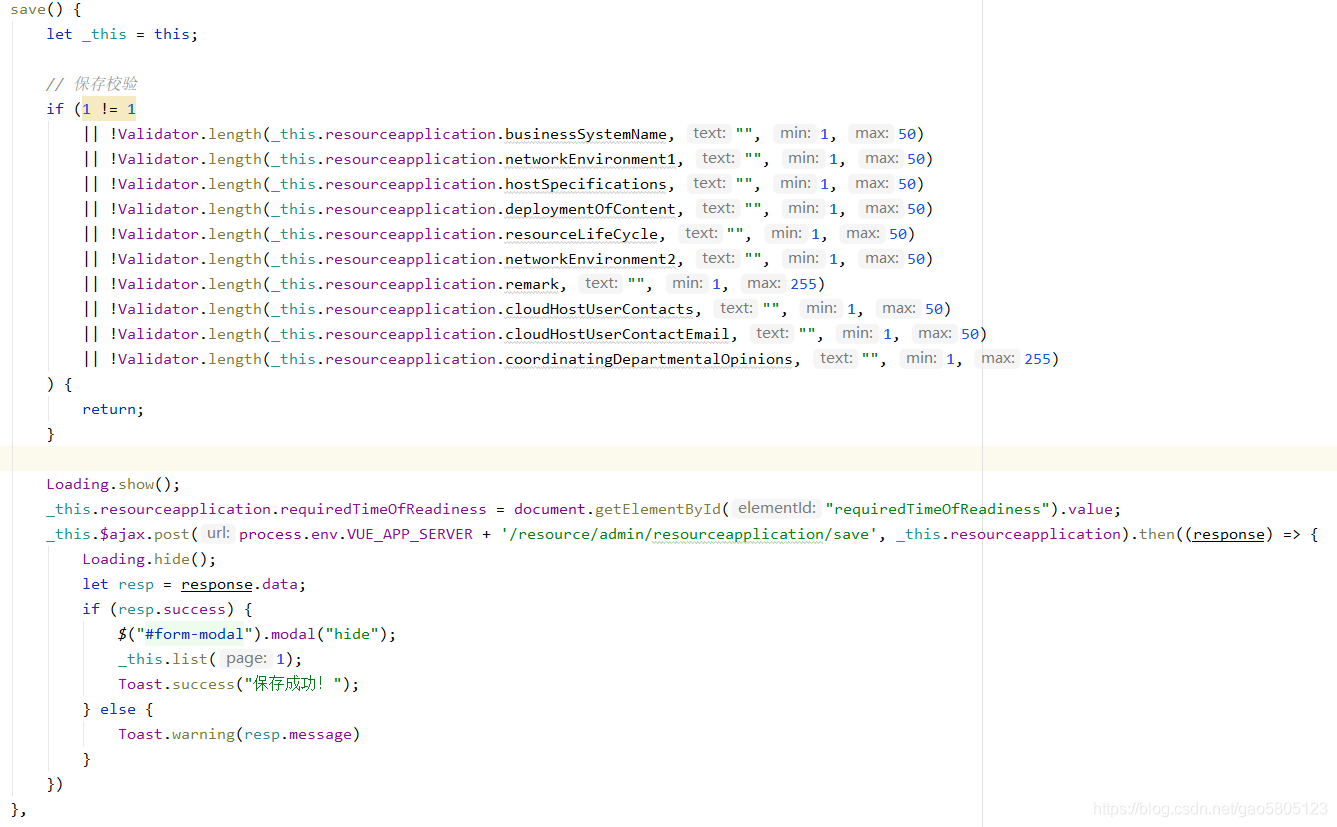
使用document.getElementById获取指定id的value值
1 | _this.resourceapplication.requiredTimeOfReadiness = document.getElementById("requiredTimeOfReadiness").value; |
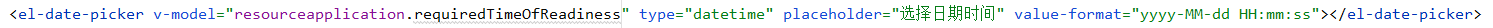
使用value-format
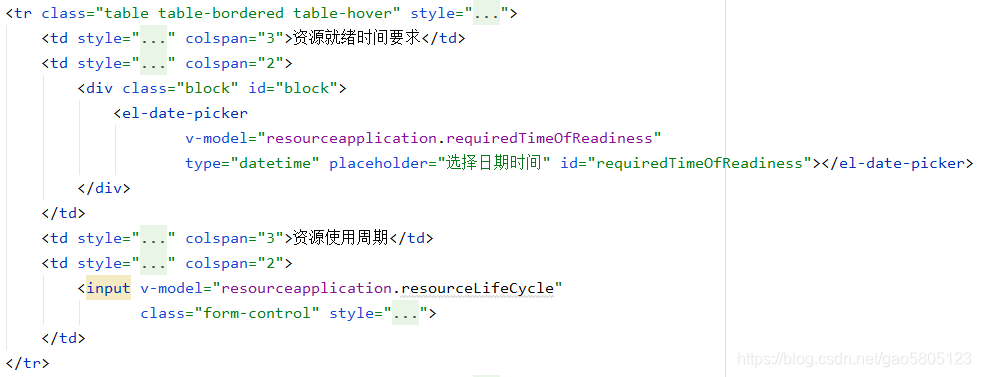
1 | <el-date-picker v-model="resourceapplication.requiredTimeOfReadiness" type="datetime" placeholder="选择日期时间" value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker> |
效果说明
使用document.getElementById获取指定id的value值
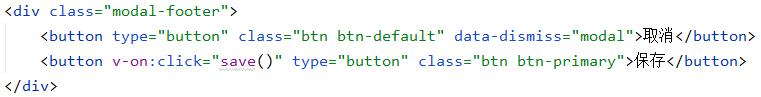
1 | 在添加或修改数据到后端的事件被执行时,通过将获取到的时间选择框中的数据赋值给对应的v-model(resourceapplication.requiredTimeOfReadiness),解决了时间出现误差的可能,并且传输到后端的数据也不再存在时区问题 |



使用value-format

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 123!