下载安装Git
点击Download 2.26.2 for Windows开始下载(2.26.2是Git的版本号,可能会变,直接下载最新版即可)

安装Git,傻瓜式安装,除修改安装路径外都直接点击下一步

打开命令提示符窗口测试git是否安装成功(注:不能生成批处理文件,不能以管理员运行命令提示符窗口)
1 | git --version |
安装成功样式

下载安装Node.js
选择任意版本进行下载

安装Git,傻瓜式安装,除修改安装路径外都直接点击下一步


打开命令提示符窗口测试Node.js是否安装成功(注:不能生成批处理文件,不能以管理员运行命令提示符窗口)
1 | node --version |
安装成功样式

切换淘宝镜像源
1 | npm config set registry http://registry.cnpmjs.org |
安装Hexo(通过命令)
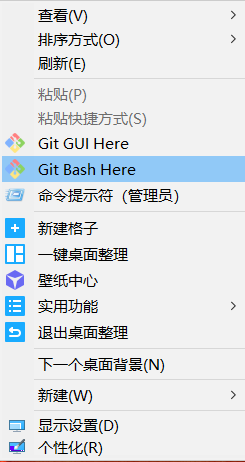
桌面右键后点击Git Bash Here,也可以通过命令提示符窗口进行操作(不可以使用管理员身份启动,未尝试批处理运行)

输入以下命令安装Hexo
1 | npm install -g hexo-cli |
测试Hexo是否安装成功
1 | hexo |
安装成功样式

使用命令提示符安装pug以及stylus的渲染器插件(不进行此步,博客无法展示)
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save 或者 |
使用命令提示符为博客安装本地文件推送到远程仓库插件
1 | npm install hexo-deployer-git --save |
创建一个空文件夹,运行Hexo生成本地博客
1 | hexo init |
文件夹的目录如下
| 一级目录 | 二级目录 | 作用 |
|---|---|---|
| .deploy | 需要部署的文件 | |
| node_modules | Hexo插件 | |
| public | 生成的静态网页文件 | |
| scaffolds | 模板 | |
| source | 博客正文和其他源文件,404 favicon CNAME等都放在这里 | |
| _drafts | 草稿 | |
| _data | 博客主题配置文件 | |
| _posts | 文章 | |
| categories | 分类 | |
| tags | 标签 | |
| link | 链接 | |
| themes | 存放主题 | |
| _config.yml | 全局配置文件 | |
| package.json |
在生成本地博客的目录下打开命令提示符窗口,输入以下命令
1 | hexo s |
运行成功样式(可在浏览器输入localhost:4000进行访问查看)

修改根目录下的_config.yml配置文件
修改第7行title名(作者使用的主题所修改到的地方)

修改第11行author名(作者使用的主题所修改到的地方)

修改第12行language(博客使用的语言,只介绍中文简体)
1 | zh-CN |
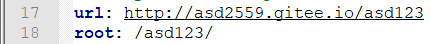
修改第17行url、18行root
1 | 写到这里有必要说明一下,作者是按照配置文件中的被修改的代码行号进行记录的 |
复制网站地址,粘贴到第17行

截取从io后面的所有数据放置到第18行(与上图网站地址对比进行修改)

修改主题
想要我使用的主题的可以点进来滑到最下面,点击Butterfly跳转到下载界面进行下载

选择喜欢的点击主题名

点击Clone or download,再点击Download ZIP下载博客模板

将模板解压到themes目录下,并复制被解压的文件夹名称

修改第97行(将复制的文件夹名称粘贴到这里)

新建码云仓库并添加修改第101行~第104行
登录并创建一个项目(自行注册登录,此处不再演示)
新建仓库

1 | 仓库名称任意(符合码云要求即可) |


点击克隆/下载后再点击复制,获取项目地址

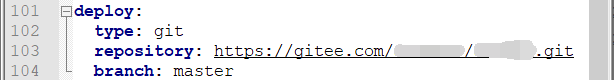
修改第101行~第104行(将deploy下的代码复制到配置文件中的deploy下面)
1 | deploy: |

平滑升级
1 | 复制主题目录下的_config.yml文件到根目录的source目录下的_data目录下(_data文件夹需要手动创建),并修改文件名为butterfly.yml |


部署博客
1 | hexo clean # 清除生成的博客网页文件(博客目录中有更新时,就需要) |
第一次hexo d会跳出输入账号密码的框框,输入要连接的码云账号密码即可
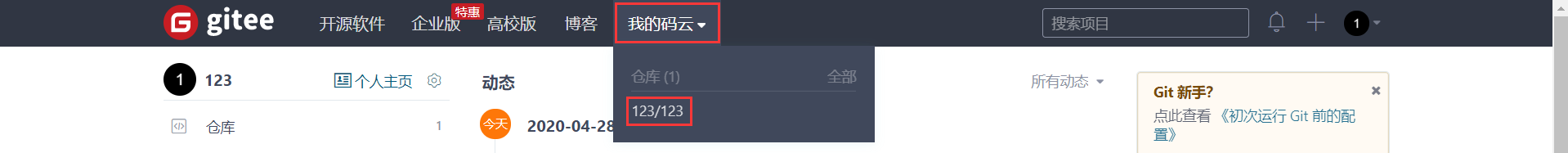
打开并登录码云,鼠标移动到我的码云上,再点击部署了博客的仓库

点击服务,再点击Gitee Pages

勾选强制使用HTTPS(可不勾选),再点击启动

部署完成后,点击网站地址访问码云博客(每一次hexo d后都需要更新部署)
部署问题(按照上面步骤走下来不会遇到以下问题)
部署到码云后,访问博客只有一行代码
1 | 没有安装pug以及stylus的渲染器插件,查看以上对应步骤安装 |
部署到码云后,访问博客没有格式
1 | 没有修改第17行的url和18行的root,查看以上对应步骤修改 |
修改配置文件后记得先保存,后进行清除、编译、部署和更新
修改根目录下的source目录下的_data目录中的butterfly.yml配置文件

部分图片无法访问(解决前需要保证图片的存在)
1 | 无需修改的图片: |
修改第8行到第16行
1 | menu: |
代码换行
修改根目录下的_config.yml配置文件的第50行
1 | highlight: |
修改根目录下的source目录下的_data目录中的butterfly.yml配置文件的第41行
1 | code_word_wrap: true |
开启本地搜索(博客内部搜索)
修改第76行
1 | local_search: |
在博客根目录打开命令提示符窗口,安裝hexo-generator-search插件
1 | npm install hexo-generator-search --save |
修改第158行,404异常信息(页面报404后前段显示的信息)
1 | error_404: |
修改第266行
1 | valine: |
修改第296行
1 | facebook_comments: |
创建音乐
在根目录下的source中创建music文件夹,再在music文件夹中创建index.md,打开该文件写入以下信息
1 | --- |
1 | title :歌名 |
安装hexo-tag-aplayer插件,命令提示符窗口中输入
1 | npm install --save hexo-tag-aplayer |
问题解决
开启搜索后,页面显示的搜索是英文的
1 | 修改根目录下的配置文件_config.yml的第12行(详细请看上面) |
标签
命令提示符创建标签文件
1 | hexo new page tags |
修改根目录下的source文件夹下的tags文件夹下的index.md文件(对照以下格式修改)
1 | --- |
分类
命令提示符创建分类文件
1 | hexo new page categories |
修改根目录下的source文件夹下的categories文件夹下的index.md文件(对照以下格式修改)
1 | --- |
创建并发布博客文章
在博客根目录下的source文件夹下的_posts文件夹下创建md文件
1 | --- |
例如
1 | --- |
快速创建Markdown文件(文件生成位置:根目录下的source文件夹下的_posts文件夹下)
1 | hexo new 文件名 # 例:hexo new Java (不需要写文件后缀) |
使用Notepad++查看Markdown文章

Hexo通过Markdown转换成html文件
1 | hexo clean |
使用Typora
下载Typora
下滑到下载位置,选择对应系统的安装包进行下载

根据电脑的版本选择下载

安装Typora
1 | 傻瓜式安装,除修改默认安装路径外,都直接点击下一步 |
使用Typora写文章

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 123!